Retain Recipe Microdata Code Toggling between Views – WordPress
Retain Recipe Microdata Code Toggling between view in wordpress - This is small fix that would not strip the span tags from TinyMce for Google structured data.

Update 15 Dec 2017, We now use the JSON+LD recipe schema type to show recipe data for search engines including google. This is a new format and much cleaner and better approach. if you use wordpress, you can use a plugin like schema to have this recipe schema automatically to your recipe blog.
As you might already know that we use wordpress for running this recipe blog and obviously the Google’s recipe structured Microdata, we encountered a problem with wordpress and Tinymce editor.
I suspect that you may have also seen the error after you upgraded wordpress to 3.9.
The problem
The TinyMce editor strips all the Micro-data tags if you switch the view from text to visual.
For example,
- The following span tags are completed stripped by TInyMCE automatically
<span itemprop="ingredients" itemscope itemtype="http://data-vocabulary.org/RecipeIngredient">
Thinly-sliced <span itemprop="name">apples</span>:
<span itemprop="amount">6 cups</span>
</span>
- If you are using
itemprop="image"in the<img>tag, that also gets stripped. - The
<div itempprop="instructions">strips theitemprop="recipeInstructions"from the div tag.
If you do not switch and save the text within the text view, it would save the tags but would again strip them when you open it for editing next time.
Retain Recipe Microdata Code Toggling Between Views – WordPress – Solution
If you are struggling to fix this issue, then here is the solution that we have tried and tested to be working.
This is a bit of technical stuff and you might have to consult your web administrator if you have never touched your WordPress theme code.
For this fix, you would need to modify the functions.php file.
You can find this file in the following folder of your wordpress website:
[YOUR SITE NAME]/wp-content/themes/[YOUR-THEME-NAME]/functions.php
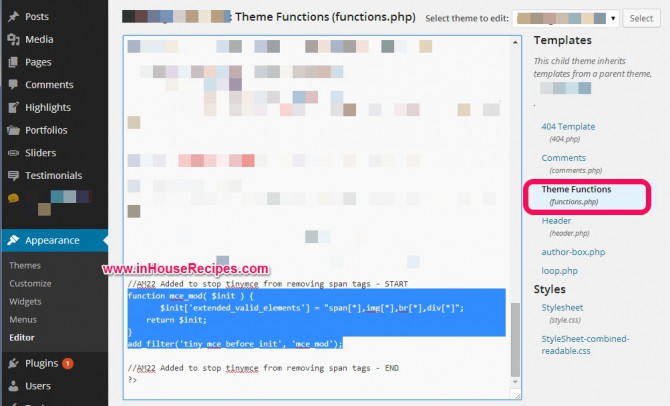
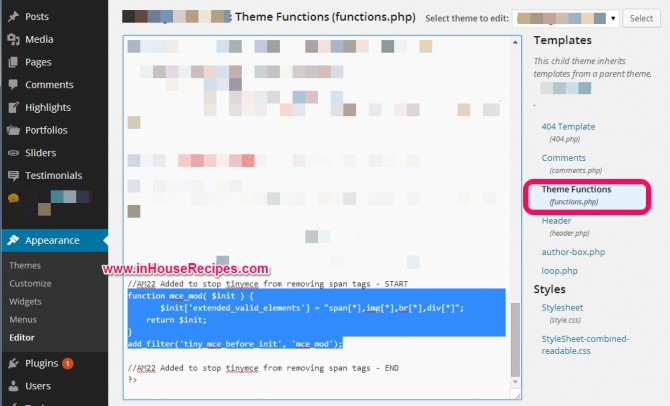
OR to edit this file using WordPress Administrator:
Go to [YOUR-WEB-SITE]/wp-admin ->
Log in to the site as administrator -> Click ‘Appearance’ -> ‘Editor’ -> Select the theme – > Select the functions.php file -> edit and Save.
Add these lines of code anywhere in this file:
function mce_mod($init) {
$init['extended_valid_elements'] = "span[*],img[*],br[*],div[*]";
return $init;
}
add_filter('tiny_mce_before_init', 'mce_mod');
NOTE: If you are using a child theme, you should edit the functions.php file located in your child theme.
This code just tells TinyMCE (the editor where you write the recipes in wordpress) to allow the span, img and div tags to have any attributes which it thinks illegal otherwise.
Let us know if you face any issues in the comments and I will try to answer to the best of my knowledge.